简介 特点 imgselect是一个简单的截图工具,全方位变换选区,支持固定比例,集成预览功能,方便易用。imgselect非常小巧,js只有4.3K,css只有2KB。 网站:htt
简介
特点
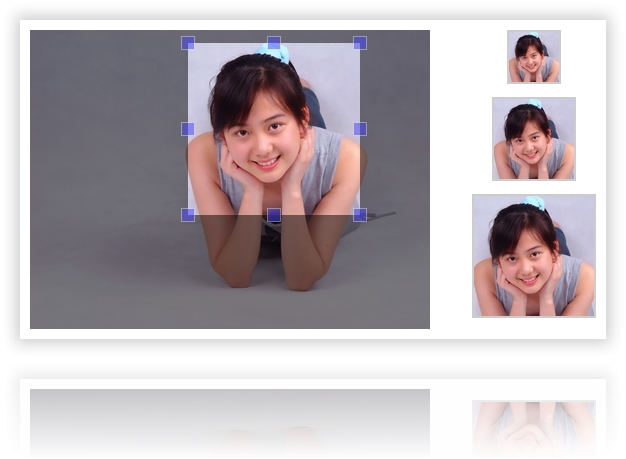
imgselect是一个简单的截图工具,全方位变换选区,支持固定比例,集成预览功能,方便易用。imgselect非常小巧,js只有4.3K,css只有2KB。
网站:http://mint-ui.wemakers.net/
下载:http://git.oschina.net/895925636/mint-ui

为什么要开发此插件
笔者平时经常要用到上传图片截取头像的功能,在截取头像时为了有更好的体验,还需要用到预览头像的功能。网上已经有很多前端截取头像的插件,但是我还没有找到集成预览选中图片的功能。所以 预览功能要自己写,选区预览功能的计算很繁琐,特别是选区的比例和预览区的比例不同,或者是原图片的尺寸不是原始尺寸时,实现起来就更加繁琐了。这款插件主要目的就是这个。希望你喜欢。
用法
引入依赖文件
<script src="../lib/jquery-1.8.3.min.js"></script><script src="imageSelect.min.js"></script>编写html
注意给截图的预览区设定高度和宽度
<table> <tr> <td><img id="img" src="45.jpg"/></td> <td> <div class="previews"> <div class="preview1 preview"></div> <div class="preview2 preview"></div> <div class="preview3 preview"></div> </div> </td> </tr></table>编写js
var setting = { scope : { top : 100, left : 100, width : 300, height : 300 }, ratio:1, preview:".preview", onSelect : function(pane, img){}, onEnd : function(a,b){console.log(JSON.stringify(b));}}$("#img").MintImgSelect(setting);$("#change").click(function(){ $("#img").attr("src", "demo.jpg");});初始化参数(setting)
| 参数名 | 类型 | 描述 |
|---|---|---|
| setting.onSelect(scope0,scope1) | function | 改变选区时的回调函数,包括拖动选区和改变选区大小。有两个内置参数: scope0表示选中图片的视觉尺寸,结构如下: {top:num,left:num,width:num,height:num}(num代表数字); scope1表示被选中图片的真实尺寸,结构同上。 如果被截图片没有缩放,那么scope0和scope1是相同的 |
| setting.onEnd(scope0,scope1) | function | 确定选区(鼠标抬起)时的回调函数。两个内置参数参考setting.onSelect |
| setting.preview | string | 选区预览区域的选择器,选区内图片会在预览区域呈现 |
| setting.ratio | boolean | 选区的比例,如果不指定比例,选区的比例是自由的 |
| setting.scope | Object | 插件初始化时,图片的默认选区,结构如下: {top:num,left:num,height:num,width:num}(num表示数字) |




